Simple Pages Builder
はじめに
- Simple Pages Builder(以下、SPBと省略する場合があります)は、SPOのための静的サイトをホスティングできる一連の流れです。
対応ホスティング先 : Vercel, Netlify, GitHub Pagesなど
Simple Pages Builderを活用するメリットとデメリット
メリット
- 追加的コストを削減できる。(無料で運用できるように設計されています)
- 2ステップで素早く簡単にサイトを作成できる。
- 独自ドメインを設定できる。
- ホスティング先を選べる。
デメリット
- 表現できることが限られているので独自性が出しにくい。
使い方
1. Githubからリポジトリをフォークする
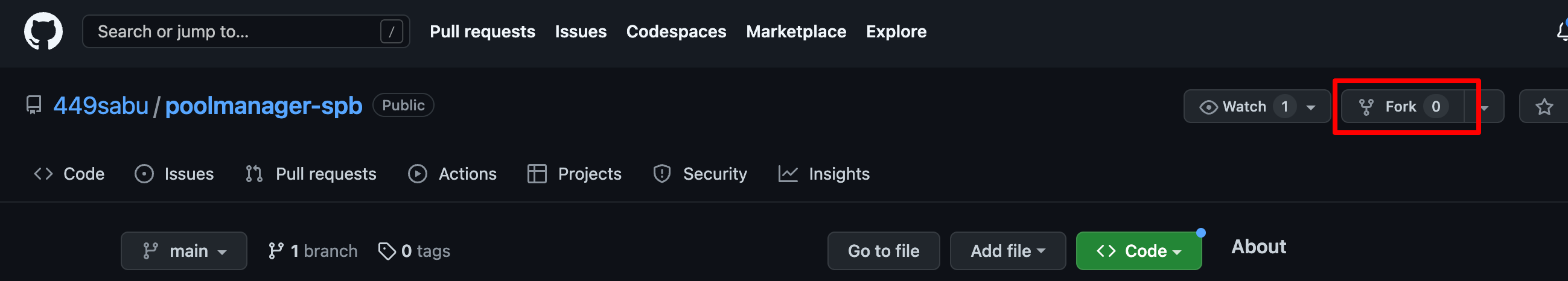
Githubリポジトリにアクセスし「Fork」をクリックする。

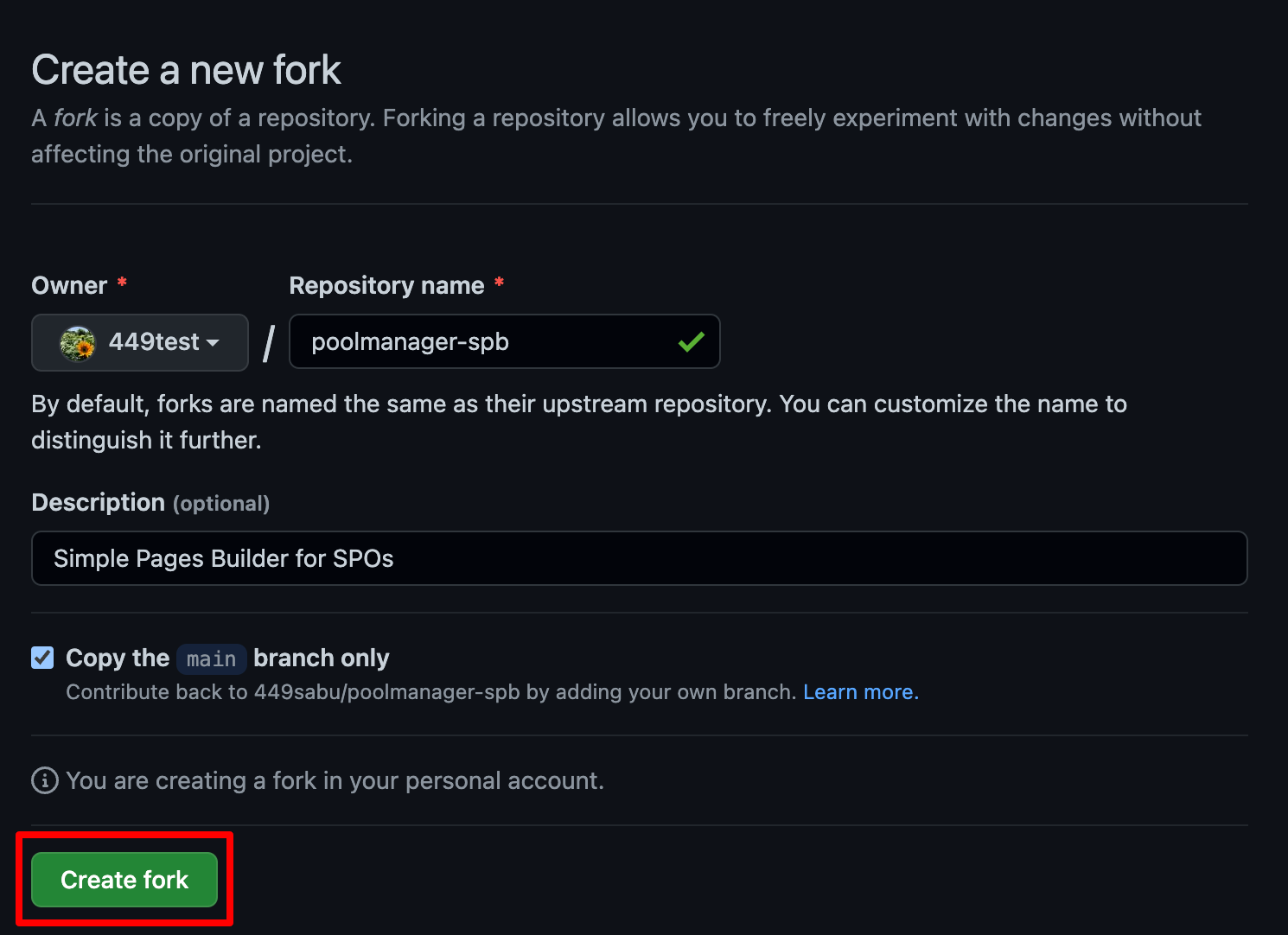
- 設定は変更せず、「Create fork」をクリックする。

2. 環境変数を設定する
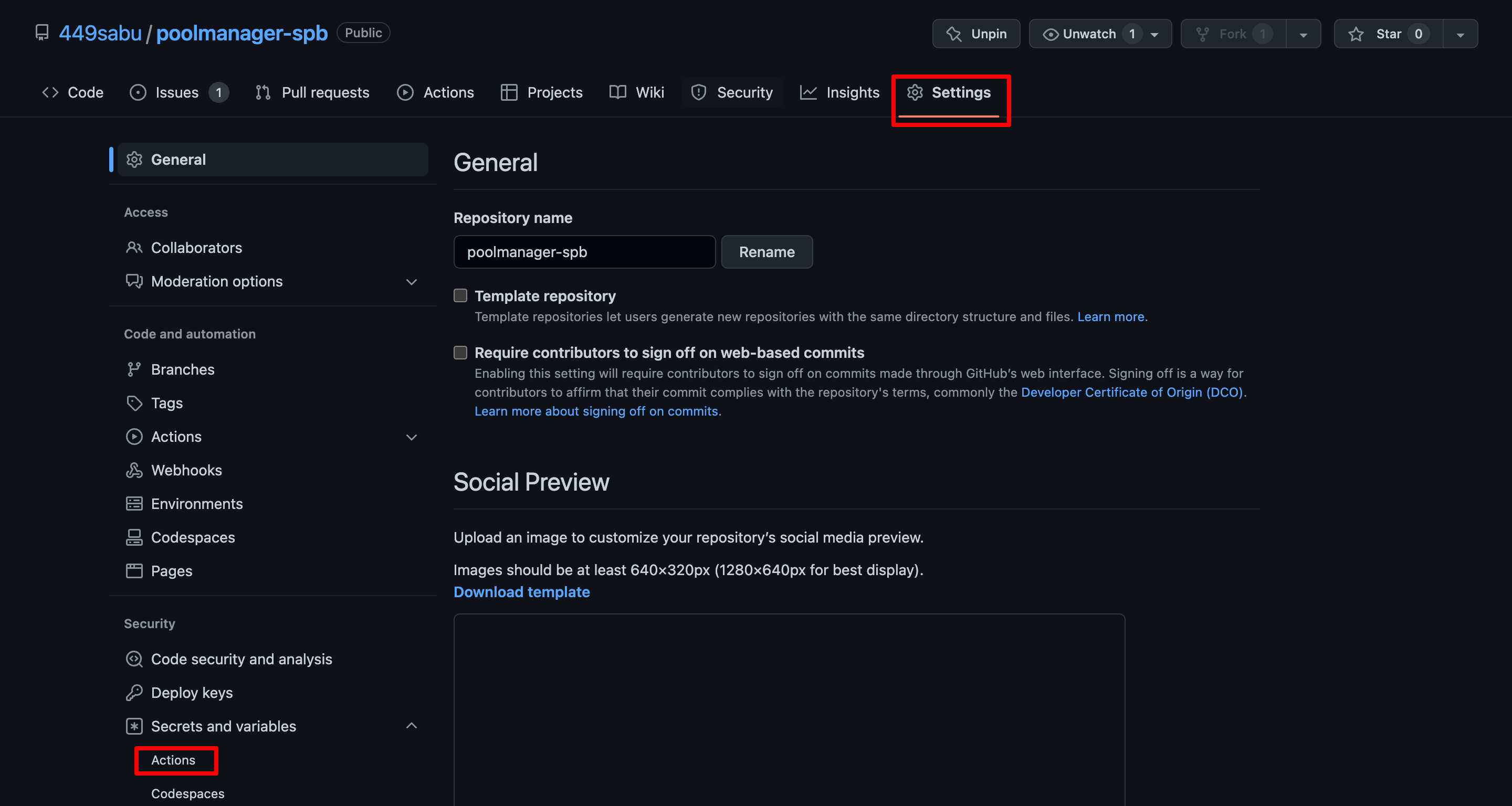
「Settings」タブを開き、サイドバーにある「Secrets and variables」の中の「Actions」をクリックする。

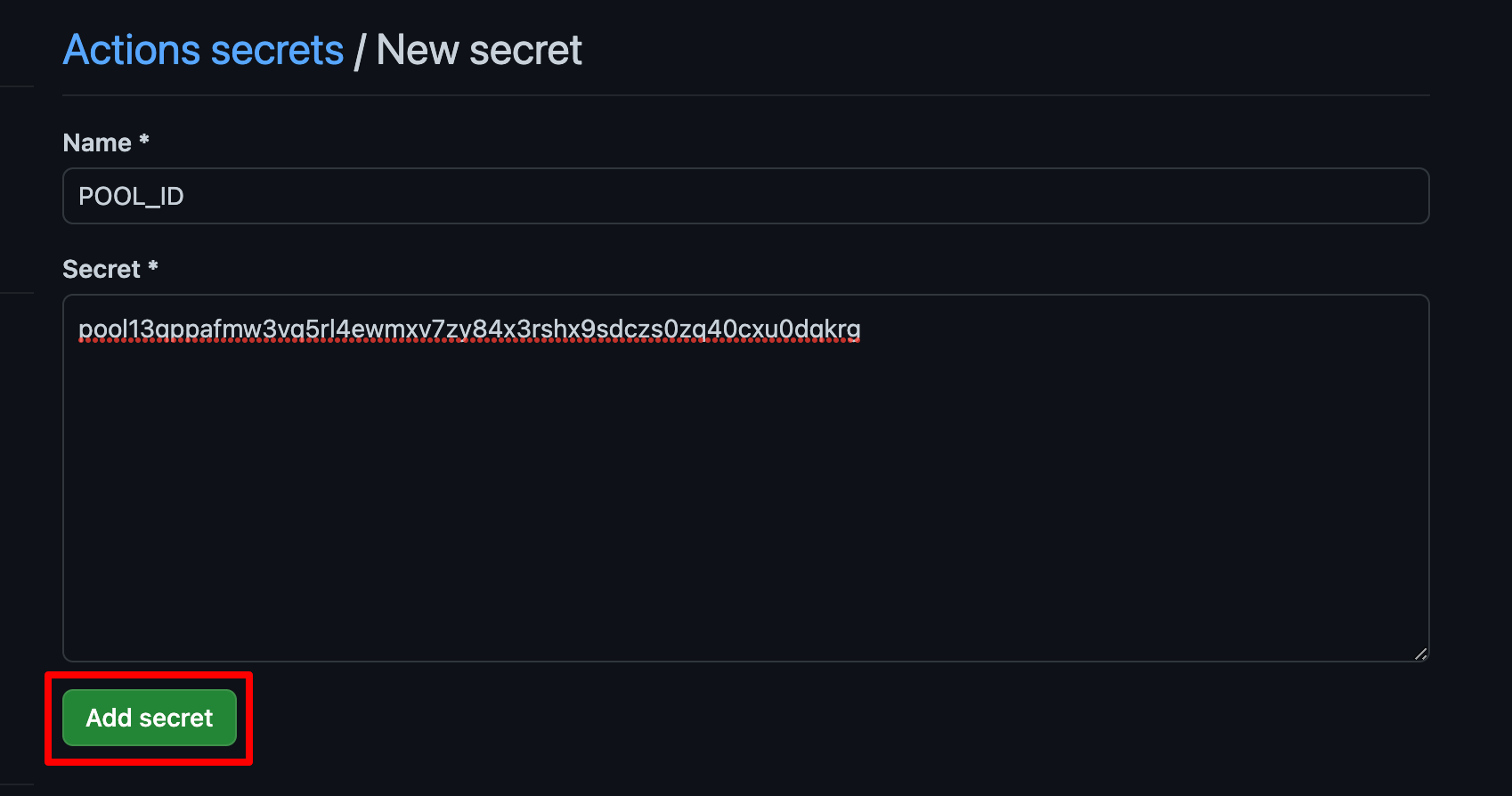
「New repository secret」をクリックし、以下の表と写真を参考に環境変数をそれそれ設定してください。
| 設定 | Name | Secret |
|---|---|---|
| 必須 | POOL_ID | 「pool...」で始まるプールID |
| 必須 | EX_METADATA | プール拡張メタデータのURLパス |

3. サイトをビルドして公開する
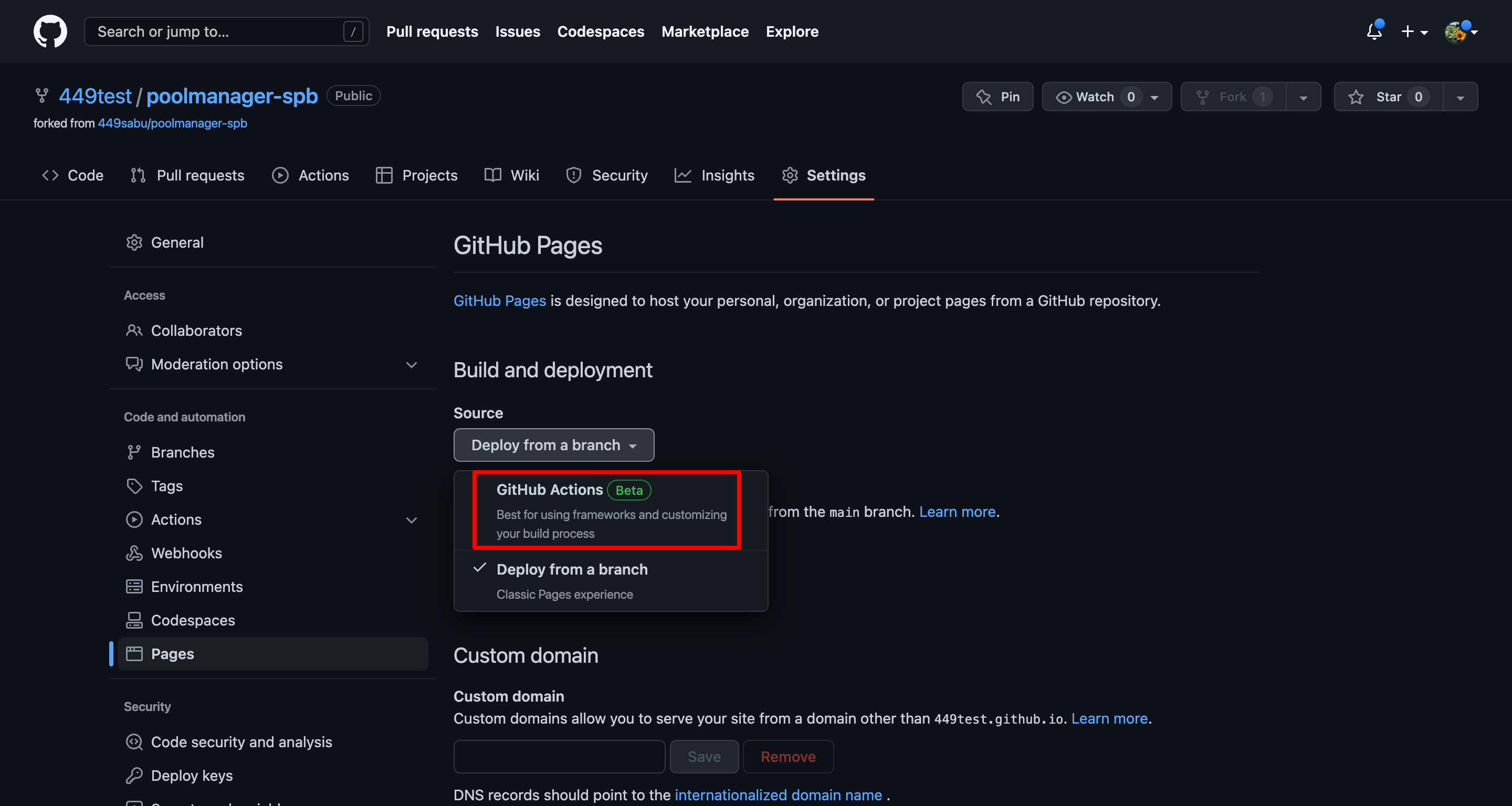
環境変数の設定ができたら、Settings からサイドバーの「Pages」を選択し「Source」を「Github Actions」に変更します。

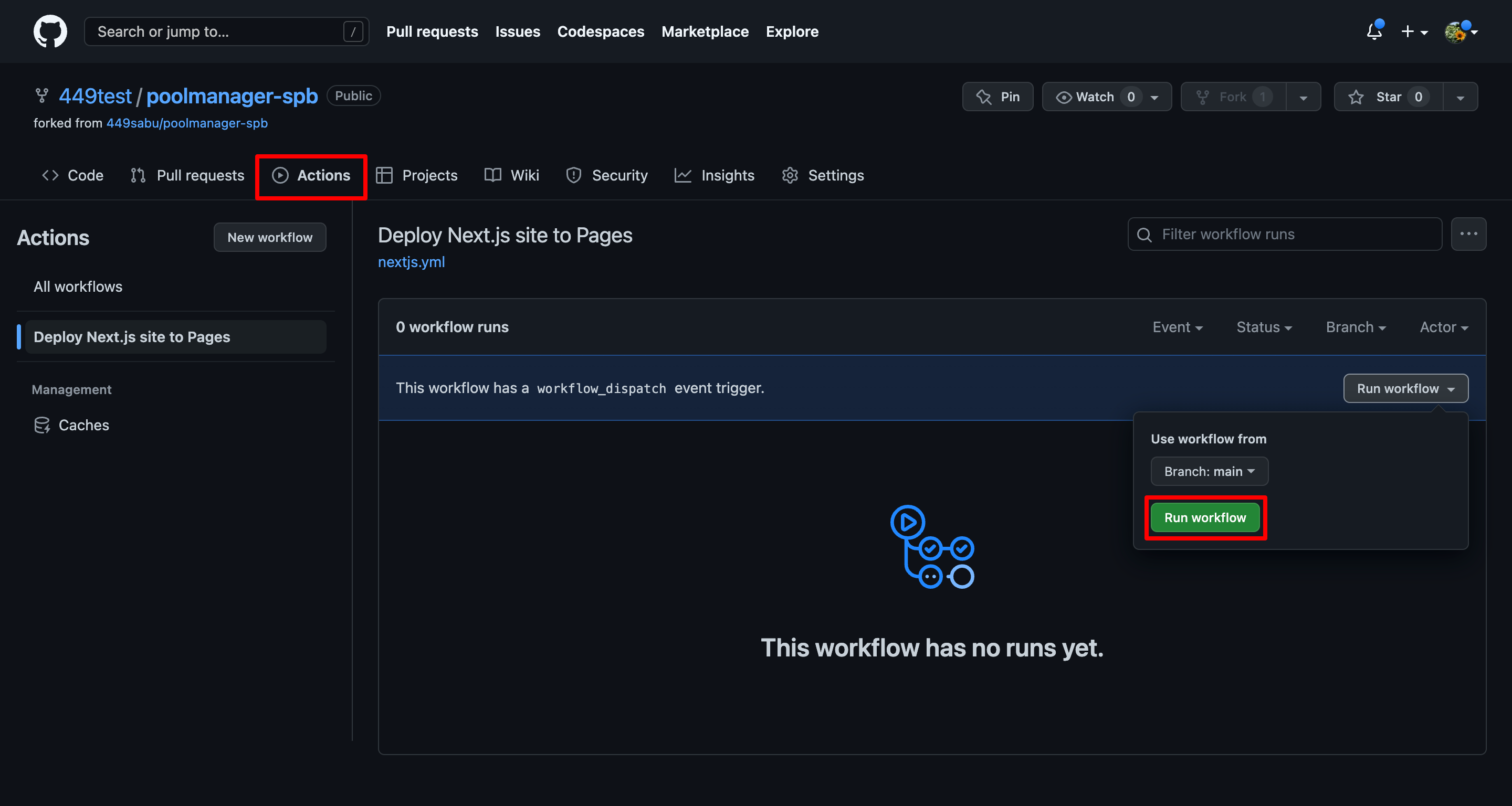
「Actions」タブに移動し、左サイドバーにある「Deploy Next.js site to Pages」を選択します。
「Run Workflow」を開き、緑色の「Run workflow」をクリックするとサイト構築が開始されます。

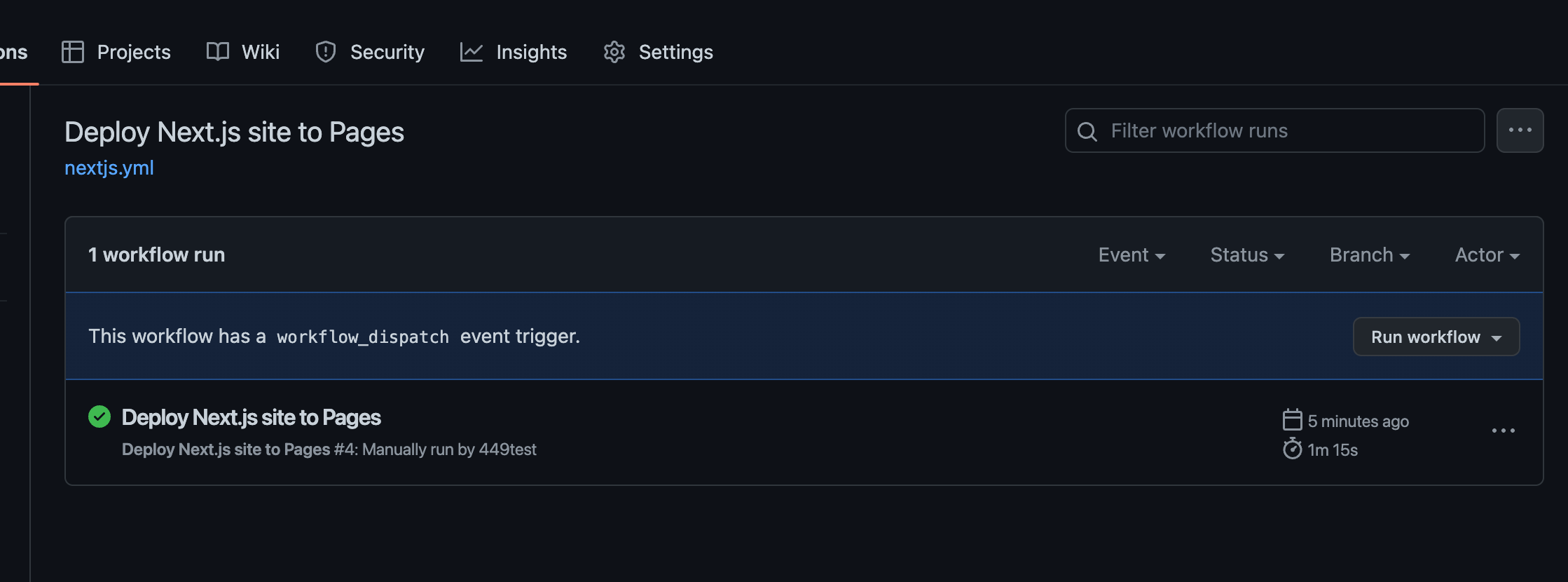
ビルド中はWorkflow名の左側のステータスが黄色く点滅します。
ビルドに成功するとステータスが緑色のチェックマークに変わります。
成功のステータスを確認できたら作業は以上です。お疲れ様でした!

サイトが構築される仕組み
ForkしたSPBのリポジトリには Github Actions の Workflow というものが設定されています。
Workflowとは「このタイミングでこの作業をしてください」という指示が書かれたファイルで、Github Actions はそのファイルよ読み、実行してくれるサービスです。
現在SPBの Workflow では、「Run workflow」をクリックするか、あるいはリポジトリを同期したタイミングで自動でサイトがビルドされるように設定されています。
#Github Actions
#Workflow
次のステップ
環境変数
最低限設定しておかなければいけない環境変数
- ホスティング先にかかわらず、設定が必要な環境変数です。
| 条件 | 環境変数名 | 説明 |
|---|---|---|
| 必須 | POOL_ID | 「pool...」で始まるプールID |
| 必須 | EX_METADATA | プール拡張メタデータのURLパス |
任意で設定できる環境変数
- 「Simple Pages Builder」で作成したサイトでより独自性を表現するために「Pool Manager」 を提供しています。 あなたのプールがツールや追加的なサービスを提供している、あるいは他のプールとの違いをより詳細に説明したい場合は、以下の環境変数を設定しPool Managerで提供したい情報を作成してください。
| 環境変数名 | 説明 |
|---|---|
| USER_ID | Pool ManagerのユーザーID |
| SPB_TYPE | PoolManager |